As per Google’s recent announcement page experience is going to be a part of their ranking systems from mid-June 2021 and the core web vital metrics will be one of the profound signals. However, the result of the update will be visible by the end of August this year. This is good news because you are getting extra time to start working on improving your core web vitals score. So, how will you do it?
Before you jump into ways to improve core web vitals, let us understand what core web vitals are.
What are Core Web Vitals?
Google has developed page experience signals that evaluate the user experience on sites. Core Web Vitals are among many signals that guide website owners to optimize the quality of user experience to achieve long-term success on the web.
By quantifying the experience of your site, you will not only rank better on Google search engine search pages but will also provide your users the ease and the interest to explore your site.
The Core Web Vitals comprises three metrics that measure your pages on their parameters and help you find if the page provides a better user experience:
- Largest Contentful Paint (LCP): It measures the time it takes your page take to fully load. In simple words, it is the time taken from clicking on the link till the page fully appears on the screen. For a great user experience, every page element including images, videos, or animation including text should be loaded within 2.5 seconds.
- First Input Delay (FID): It determines the time it takes before users can interact with the page. Here interaction means the actions users can perform on the page like navigating to other pages and choosing options. The acceptable FDI is 100ms.
- Cumulative Layout Shift (CLS): It measures the stability of page elements after the page is loaded. If the elements move across the page while loading, it will disturb users from consuming the content. A higher CLS means your page has poor visual stability. The acceptable CLS is 0.1.

Ways to Improve Your Core Web Vitals Score
While optimizing your site for Core Web Vitals metrics, remember that the key is to improve the user experience. While there are different ways to do this, here are some of the best ways to improve your core web vitals score.
1. Implement Lazy Loading (Improve LCP and FID)
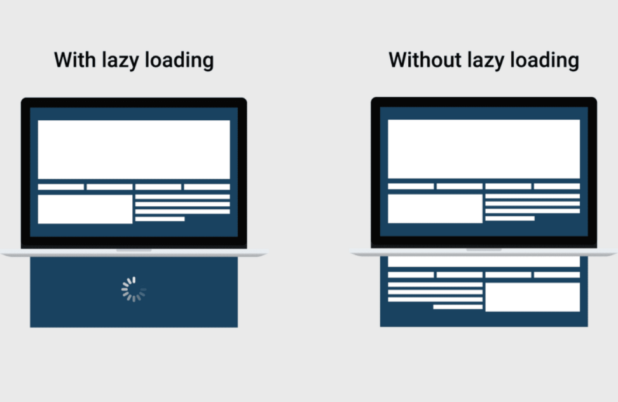
Sites containing multiple images are usually concerned about slow webpage loading. Such sites will be benefit highly from lazy loading. The basic concept here is to load images or iframes only if users wish to view them. This means the pages will display only those visual representations that are above the fold and the rest will appear when the user scrolls the page.

This way users won’t have to wait for all the elements in the page to load before using the web page. You can improve both LCP and FID with a single move.
Lazy loading is strongly recommended if your site has lots of images and especially when compressing the picture size is not improving the site’s LCP score.
There are different ways of implementing lazy loading – for example late binding, using Lazy<T> Class, enabling it in entity framework, and eager loading. Choose whichever goes well with your site code.
2. Remove Unnecessary JavaScript Execution (Improve FID Score)
You should consider minimizing and optimizing your JS execution if your FID score is poor. When your site’s code requests the browser, which uses a new memory space, it hinders the execution of JavaScript and slows down the page loading. One way to fix the issue is to free memory space, which you can do primarily in two ways:
Remove unnecessary third-party JavaScript or unused components of .js libraries. Manage components to be included in your library package and remove any snippets that are no longer in use.
Defer or Async tags and consider JavaScript snippets that are necessary and those which can be deferred to later in the loading process. The benefit of scripts with ‘defer’ is that they never block the page. In fact, tell the browser not to wait for the script. As a result, the browser will continue processing the HTML, to build DOM.
Async scripts work the same as ‘defer’ but with minor differences. They load in the background and run when ready without blocking other scripts or being blocked by other scripts.
There are also other ways to optimize your JavaScript to make your website load faster and offer your visitors a better experience.
3. Utilize CDN (Improve LCP Score)
CDN (Content Distribution Network) is a great way to handle latency problems that interrupt long-distance online transactions and cause slow loading. It is especially useful to boost the LCP score if your site has a global audience.
CDN has a geographically distributed network of proxy servers and data centers which stores your site data and makes it faster to load on end-users systems. Choose the CDN service provider that has servers located in maximum locations so that content delivery to end-users becomes faster and seamless. Stackpath, NitroPack, KeyCDN, Cloudflare, etc., are some of the best CDNS you can have for your site.
Also, ensure that your CDN serves your static assets to make the page loading faster. Cache the assets reached on the client-side in your browser to improve the second time load. Further, you can also cache your dynamic pages in your CDN. You just have to set the correct TTL value by observing your application behavior.
4. Set the Size of Attributes (Improve CLS Score)
A site can have several attributes that enhance its appearance and impresses visitors, but they are also the reason for poor CLS scores. Here is what you can do:
- Choose fonts wisely: Different types of fonts on a single page cause a cumulative layout shift. This in turn hurts your CLS score. Stick to the minimum possible font types and sizes. Choose a maximum of two fonts, one bold type for headlines and a high readability font for the rest of the content. The more font types you choose, the longer they will take to load.
- Set media sizes: Include the size attributes in the HTML tag for images and videos. The user’s browser will then know the exact amount of space the file will reserve while loading the page.
For example, if the original image is 640×960, you can resize it with a height of 500 pixels and a width of 400 pixels using the code below:
<img src=”https://ik.imagekit.io/ikmeia/girl-dress-2.jpg” width=”400” height=”500”/>
- Reserve space for ads: If your website shows banner ads via third-party JavaScript through networks like Google AdSense, reserve a default block that loads first. For this, style the element before the ad tag library starts loading.
If you want to place ads in the content flow, reserve the slot size. The ads then won’t cause layout shifts when loaded off-screen.
5. Optimize Your Site for Mobile
As per statista, there are over 6 billion smartphone users worldwide today and that number is expected to increase every year. So, it is obvious why you should optimize your site for mobile phones.
If you are still using a site geared to desktops , then you should quickly make the transition to a mobile first site. There are tools like the Zyro mobile site builder that can help you create a mobile site that works perfectly on every device.
Your mobile site should be faster to load. Heavier site design causes code bloat that leads to slow page loading and a poor Core Web Vitals score.
Next, work on minifying codes, reducing redirects, and using gzip compression. Re-check your site to see if these solutions improved your mobile website speed.
6. Perform SSR Render for Your Page Components (Improve LCP and FID Score)
Doing Server Side Rendering or SSR is necessary to maximize loading performance in an era when every user uses a smartphone. By serving render-able HTML you will have the fastest way to get something on the screen.
The reason is the browser can paint right away, before loading, parsing, or executing any of your JavaScript. So, SSR is highly effective on mobile websites which usually take longer to load than desktop sites, often due to network issues.
SSR is primarily recommended for your page components that appear above the fold. For the components that appear below the fold, render them from the client-side. You will then speed up the loading process without hindering the user experience. SSR is performed using different libraries such as React, Vue, and Angular.
Performing SSR is also a good idea because Google promotes and encourages it for achieving better SEO values.
7. Optimize API Requests and Responses (Improve LCP and FID Score)
API responses and requests are generated from the client-side. Often these responses are not required and packed with data that may or may not be needed. Such responses directly impact page loading and the core web vitals score. Simplifying these responses can lead to dramatic increases in site efficiency.
While there is an array of third-party solutions, many of the methods are code-based. For example, pagination, filtering, and ranges are all code-based solutions that you can employ to fix the problem.
Summary
Google is ready to implement page experience updates to offer an even better user experience. You must start incorporating Core Web Vitals into your SEO strategy as soon as possible to avoid a drop in Google search engine ranking due to poor user experience.
By using the solutions above, it is not difficult to achieve the required score. But, do not forget to compare your site’s results before and after fixing errors. The sooner you start, the sooner you gain an edge over other websites.
Joydeep Bhattacharya is an internet marketer and owner of the SEO blog, SEO Sandwitch. He has been associated with SEO, SMO, PPC, ORM and other activities related to online marketing for the past 5 years.
The post 7 Best Ways to Improve Your Core Web Vitals Score appeared first on SiteProNews.


0 Commentaires